Have you ever been curious about how web browsers and extension platforms interpret your application's behavior, presentation, and functionalities? The answer lies in the manifest.json file - a crucial, yet often mysterious component in web development.
What is manifest.json?
Imagine opening your fridge only to find it... blank? There are no instructions on what's inside, how things work, or even what you can do with it. That's what websites and browser extensions would be like without manifest files. These hidden guides tell browsers what's on the menu, how buttons work, and even let you add superpowers like spellcheck or ad-blocking.
The manifest.json file stands as a pivotal component in the creation of web applications and browser extensions. Think of it as an intricate map that conveys explicit instructions to web browsers or extension platforms regarding your application's nitty-gritty details, functionalities, visual display, and permissible actions.
At its core, this file is an information repository, offering comprehensive guidance to browsers on how your application should be presented to users and how they can interact with it. It encapsulates many critical details, including the application's name, version, description, icons, permissions, and more.
Basic Structure of manifest.json
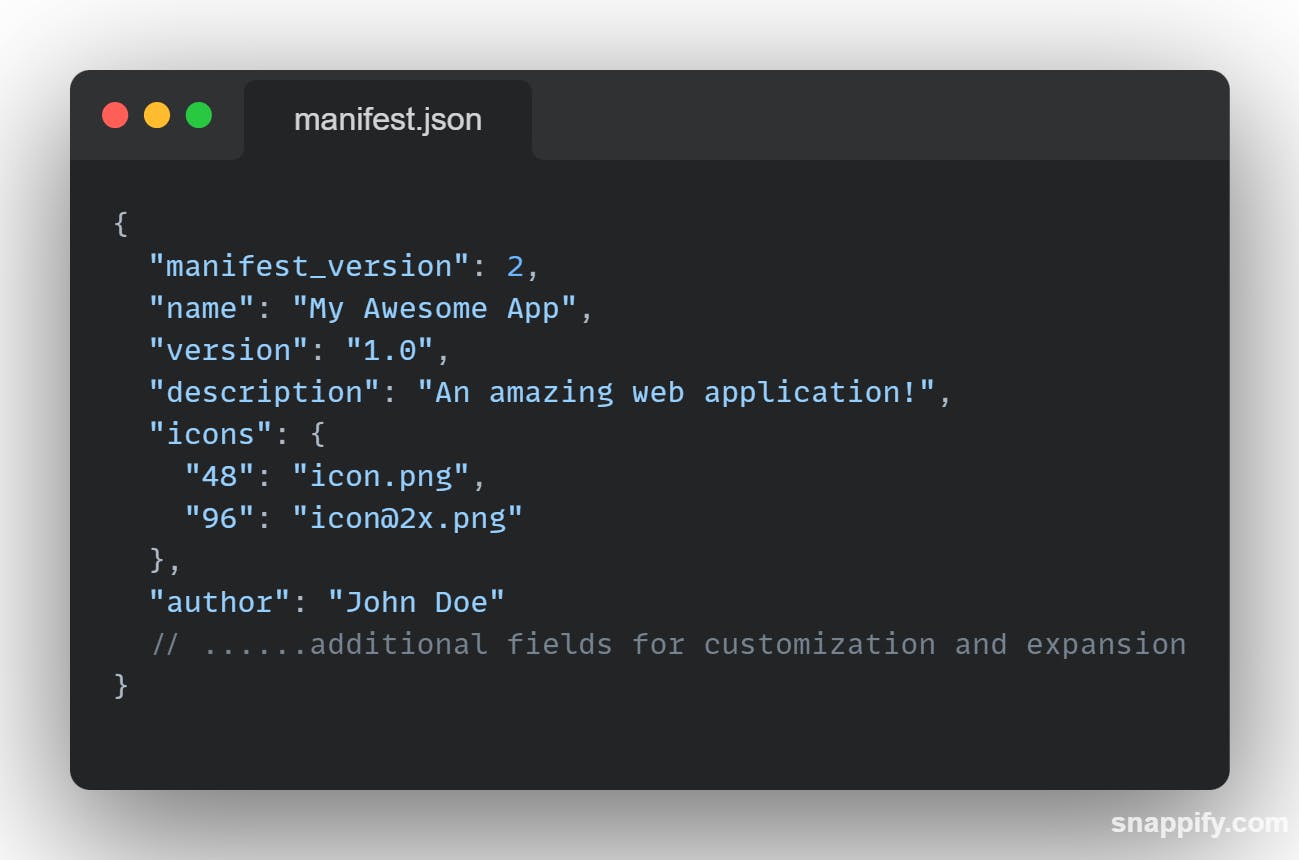
The manifest.json file follows a well-defined structure comprising mandatory and optional fields, providing essential information about your application or extension. Here's a basic example:

Let's look a closer look at each component:
1. Manifest-Version:
Purpose: Specifies the version of the manifest format being used (e.g.,
"manifest_version": 2).Significance: Helps browsers understand the structure and interpret the information in the manifest accurately.
2. Name, Version, Description:
Name: Clearly defines the name of your application or extension (
"name": "My Awesome App").Version: Indicates the current iteration or version of your application (
"version": "1.0").Description: Provides a summary of what your application does (
"description": "An amazing web application!").Significance: These fields are fundamental in presenting your application's identity and purpose to users.
3. Icons:
Purpose: Includes images that represent your application at different sizes (e.g.,
"48": "icon.png").Significance: These icons enhance the visual representation of your application across various interfaces and devices, ensuring consistency and recognition.
4. Author:
Purpose: Identifies the individual or entity responsible for the application (
"author": "John Doe").Significance: Offers transparency by acknowledging the creator or team behind the application, providing credibility and accountability.
5. Additional Fields:
Flexibility: The manifest allows for adding more fields or customizations beyond the basics.
Customization: Depending on your application's complexity, you can include permissions, background scripts, content scripts, browser actions, etc.
Expansion: These additional fields enable the inclusion of diverse functionalities and features tailored to your application's requirements.
Why This Structure?
Clarity and Consistency: The structure ensures a standardized format, making it easier for browsers and extension platforms to parse and understand the application's details uniformly.
User Experience: Precise metadata helps users quickly grasp an application's purpose and functionality.
Interoperability: Maintains compatibility across various browsers or extension environments, enhancing usability and accessibility.
Extending the Manifest:
Customization: You can expand the manifest by adding fields for permissions, background scripts, content scripts, and more.
Modularity: Different functionalities can be encapsulated within separate sections of the manifest, promoting modularity and better organization.
When you create something like an app or a tool to add to a browser, there is a special document that tells the browser or tool how to use your creation. This document helps the browser or tool show your creation in the best way possible so that people can use it easily. It is really important to have manifest.json so that your creation works well.
Functionality Defined in manifest.json
Manifest files serve as the architectural blueprint, not just laying out your app's look and feel but also defining its functionality. Here are the key functionalities they encapsulate:
1. Background Scripts:
Purpose: Background scripts are the silent workers of your application, operating persistently behind the scenes, even when the user isn't actively engaging with the app.

Explanation: These scripts maintain your app's functionality, performing tasks such as updating data, managing notifications, or executing periodic checks, irrespective of whether the user interface is open or closed.
2. Content Scripts:
Purpose: Content scripts are like specialized assistants injected into specific web pages to enhance or modify their behavior.

- Explanation: These scripts tweak the behavior of particular web pages, enabling actions like altering page content, injecting additional features, or interacting with the page dynamically.
3. Browser Actions:
Purpose: Browser actions define how users interact with your application within the browser interface.

- Explanation: Users can trigger actions within the browser by clicking on designated icons or elements associated with your app. These actions could initiate specific functionalities like opening the app, executing a function, or navigating to a particular URL.
Certainly! Here's an expanded explanation regarding the deployment of applications using the manifest.json file:
Deployment with Manifest.json
Deploying an application with a manifest.json file involves several steps to ensure a smooth user experience:
1. Including the File:
Manifest Integration: The
manifest.jsonfile should be added to your project's root directory.Example:
Suppose you have a simple web app with the following directory structure:
- Project_Folder - index.html - styles.css - script.js - manifest.json <-- (Added manifest file)The
manifest.jsonfile contains essential information about your application's structure, metadata, and functionalities.
2. Testing Your App:
Cross-Browser Testing: Ensure your application works consistently across different browsers or platforms.
Verification Steps:
Chrome Extension: Test your Chrome extension by loading it as an unpacked extension via the Chrome Extensions settings (
chrome://extensions/). Click on "Load unpacked" and select your application's directory.
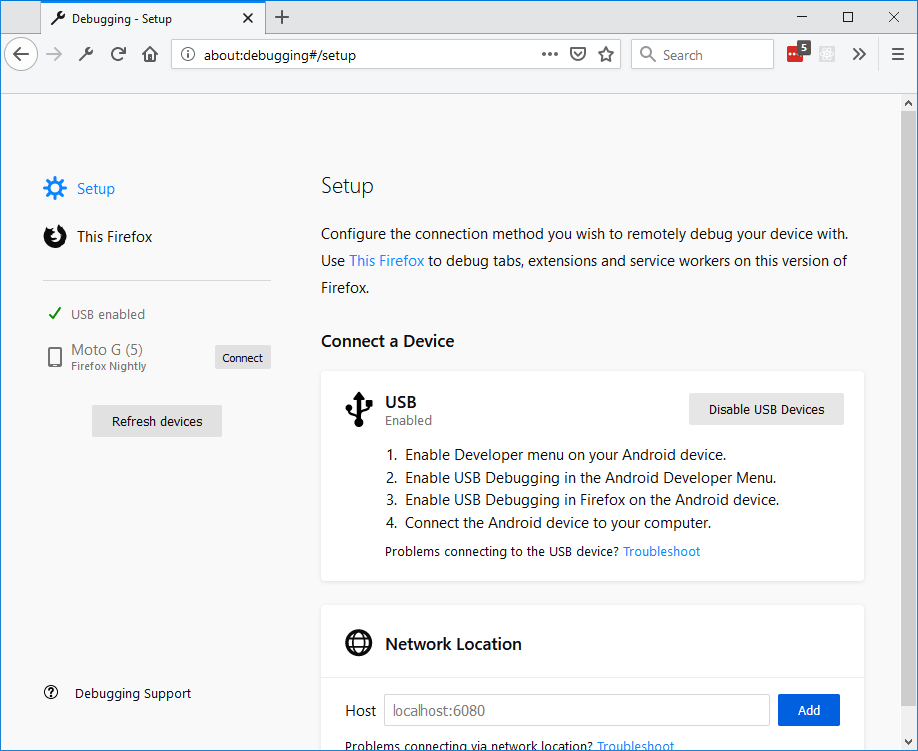
Firefox Extension: For Firefox, use the
about:debuggingpage to "Load Temporary Add-on" and select your manifest.json containing directory.
Other Deployment Considerations:
Chrome Web Store: For Chrome extensions, you can publish your extension on the Chrome Web Store after thorough testing. Submitting your extension to the store involves packaging it and following Chrome's developer guidelines.
Mozilla Add-ons Store: Similarly, for Firefox extensions, the Mozilla Add-ons store allows you to submit your extension after testing.
Self-Hosting: If deploying as a web application, host your project on a web server and ensure the
manifest.jsonfile is in the root directory.
Deployment Advantages:
User Accessibility: Deploying through official stores enhances discoverability, making your application or extension available to a broader audience.
Security and Reliability: Stores vet applications for security, ensuring user safety while providing consistent updates and reliability.
Example Scenario:
Suppose you've developed a Chrome extension called "MyExtension" and have a manifest.json file prepared. To test it:
Navigate to Chrome Extensions (
chrome://extensions/).Enable "Developer Mode."
Click on "Load unpacked" and select the directory containing your extension's files, including the
manifest.json.Verify that the extension loads correctly and functions as intended.
Once verified and thoroughly tested, you can proceed with submitting your extension to the Chrome Web Store or other platforms for wider distribution and access.
Best Practices for manifest.json
Whether you're a beginner or an advanced developer, following best practices when working with the manifest.json file can significantly enhance your application or extension development process:
1. Regular Updates:
Why: As you start, your app might evolve with new functionalities or changes in design. Update your
manifest.jsonto reflect these updates.- How: Whenever you make substantial changes, remember to update the version number and description in your manifest.
2. Descriptive Names:
Why: Clear and descriptive names make your application or extension easily identifiable for users browsing through stores or platforms.
- How: Choose names that concisely describe the purpose or function of your app or extension.
3. Specification Adherence:
Why: Adhering to the latest specifications ensures compatibility with newer browser features and standards.
- How: Stay updated with the latest documentation or specifications provided by browsers like Chrome, Firefox, etc.
4. Permissions and Security:
Why: Define permissions explicitly to maintain user trust and security. Avoid unnecessary permissions that might concern users.
- How: Only request permissions essential for your app's or extension's functionalities. Clearly state the reasons for required permissions in your app's description.
5. Testing Across Platforms:
Why: Ensure your application or extension works seamlessly across different browsers and platforms.
- How: Test your app rigorously across multiple browsers or extension platforms to identify and fix compatibility issues.
6. Documentation and Version Control:
Why: Well-documented
manifest.jsonfiles aid in the understanding and maintenance of your application by yourself or other developers.- How: Maintain a version control system and document changes made in each version for better traceability.
7. Performance Optimization:
Why: Optimizing your application's performance ensures a smoother user experience.
- How: Review your manifest and optimize resource allocation, background tasks, or script executions for better performance.
Conclusion
Manifest files are crucial in web development. They provide structure for creating interactive web apps and extensions, guiding browsers on functionality, layout, and behavior. Experiment with the manifest.json file to enhance functionality, create engaging interfaces, and elevate user experiences.
Thanks for reading this blog post. I hope you found it informative and enjoyable.
Join me on my social platforms to dive deeper into web development tips, tricks, and exciting explorations. Let's innovate together and craft exceptional web experiences!
Connect with me:
Remember, the manifest.json file isn't just a set of instructions; it's your gateway to crafting exceptional web experiences!