Table of contents
Have you ever wanted to adjust your Next.js or React project to fit your exact needs? Well, that's where the config.js file comes in! It's like a control center that holds all the settings and tweaks for your app. Imagine it as a backstage pass allowing you to fine-tune and adapt your project's features, making it perform exactly how you want. Let's dive into the world of Next.js and React development, discovering the power packed inside this simple-sounding config.js file.
What is config.js its location in Next.js or React?
The config.js file is like the backstage manager for your Next.js or React application. It's not something you'll find automatically in every project, but it serves as a hub where you can gather all the important configurations and settings.
In Next.js:
In Next.js projects, there might not be a file named config.js by default. Instead, the configurations are usually managed differently. You might encounter settings related to routes, server settings, or environment variables scattered across various files, like next.config.js, package.json, or even within the code.

In React:
Similarly in React, there might not be a standard config.js file. Configuration settings are often found in different places, such as within the code, environment variables, or specific configuration files related to tooling like Webpack or Babel.
+------------------------+
| React Project |
+------------------------+
| src/ |
| ├── components/ |
| ├── pages/ |
| └── ... |
| public/ |
| package.json |
| .babelrc |
| webpack.config.js |
| .env |
+------------------------+
Developers often create a config.js file themselves to centralize these configurations, keeping the project organized and making it easier to manage different settings from a single location. It's like having a master switchboard where you can control various aspects of your application.
Features of config.js
Server-Side Rendering (SSR)

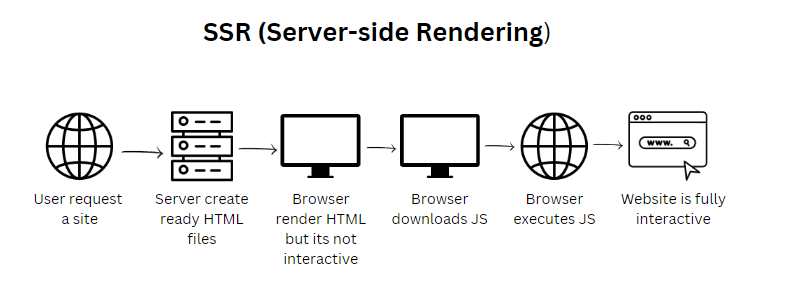
The config.js file plays a crucial role in enabling Server-Side Rendering (SSR) in Next.js projects. SSR is a feature that allows your application to pre-render pages on the server before sending them to the client's browser. This capability significantly enhances Search Engine Optimization (SEO) by providing search engines with fully rendered HTML pages, improving discoverability. Moreover, SSR ensures faster initial page loads, enhancing user experience and performance.
Environment Variables

Managing environment-specific configurations is made easier with the config.js file. It facilitates the usage of environment variables within your Next.js application. These environment variables allow developers to securely store sensitive data or configurations, such as API keys or database credentials, and easily switch settings between different environments like development, testing, and production. This flexibility aids in maintaining a more secure and organized application structure.
Webpack Configuration

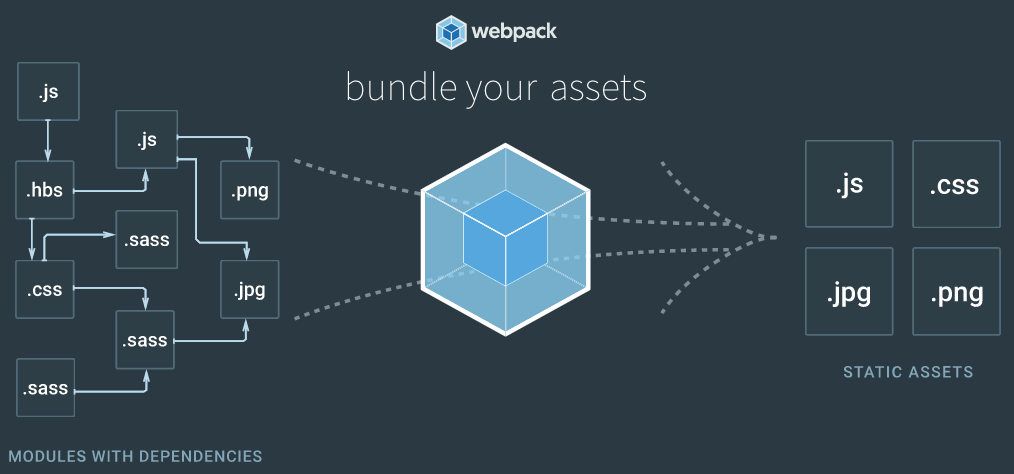
The config.js file provides access to Webpack configuration options in Next.js projects. Webpack is a powerful bundler tool used to compile JavaScript modules, assets, and resources for web applications. By customizing the Webpack configuration through the config.js file, developers can have greater control over the bundling process, optimize assets, and fine-tune various build settings to suit their project's specific requirements. This level of customization empowers developers to tailor the build process for better performance and efficiency.
Examples with config.js
Setting Environment Variables
The config.js file offers a simple yet powerful way to manage environment variables in a Next.js application. Here's an example:
// config.js
module.exports = {
env: {
API_URL: process.env.API_URL || 'https://api.example.com',
NODE_ENV: process.env.NODE_ENV || 'development',
},
};
In this example, the env object within config.js is used to define environment variables. For instance, API_URL holds the value of the API endpoint, which defaults to 'https://api.example.com' if not specified in the environment. Similarly, NODE_ENV specifies the current environment, defaulting to 'development' if not defined.
Customizing Webpack Configuration
Why Customize Webpack Configuration?
Customizing Webpack configurations via config.js becomes necessary for several reasons:
Optimizing Asset Handling: Altering Webpack settings allows optimization of asset handling, like compression, minification, and code splitting. This ensures reduced load times and better performance.
Handling Different Asset Types: Besides images, Webpack configurations can manage other asset types like fonts, SVGs, and other file formats, ensuring their correct processing and integration into the application.
Implementing Additional Plugins and Loaders: Introducing custom plugins and loaders via Webpack configuration in
config.jscan extend functionality. For instance, integrating CSS preprocessors, linting, or enabling hot module replacement (HMR) for faster development.
In Next.js applications, the Webpack configuration can be customized using the next.config.js file.
javascriptCopy code// config.js
const withPlugins = require('next-compose-plugins');
const withImages = require('next-images');
module.exports = withPlugins([
withImages({
webpack(config, options) {
// Custom webpack configurations
return config;
},
}),
]);
In this example, the next-compose-plugins package is utilized to compose multiple plugins together. Specifically, the withImages plugin is configured within config.js to handle image imports in the Next.js application. The webpack() function allows custom Webpack configurations to be applied, enabling developers to fine-tune settings, optimize bundles, and handle assets as needed.
We can also extend the Webpack for handling images and more. You can see the example below.
// config.js
const withPlugins = require('next-compose-plugins');
const withImages = require('next-images');
const withFonts = require('next-fonts');
const withCSS = require('@zeit/next-css');
module.exports = withPlugins([
withImages({
webpack(config, options) {
// Custom webpack configurations for images
return config;
},
}),
withFonts(),
withCSS(),
]);
Good Practices for Config.js
Structured Organization:
Why: Maintain a well-organized
config.jsfile by grouping related settings logically. This ensures easy navigation, readability, and maintenance.Benefit: It streamlines development and debugging by enabling quick access to specific configurations.
Secure Handling of Environment Variables:
Why: Avoid hardcoding sensitive information (like API keys or credentials) directly into the codebase. Utilize environment variables for storing and accessing such sensitive data securely.
Benefit: It enhances security by preventing exposure of critical information and facilitates easier configuration across different environments.
Regular Updates:
Why: Keep the
config.jsfile up-to-date with the latest changes and evolving project requirements.Benefit: It adapts the application to changing needs, ensures compatibility with new features, and maintains optimal performance.
Conclusion
That's a wrap for this blog. In this blog, we've covered:
config.js: A pivotal tool in Next.js or React projects
Features: Server-Side Rendering, Environment Variables, Webpack Configurations
Examples: Setting Env Variables, Customizing Webpack
Best Practices: Organized Configuration, Secure Handling of Env Variables, Regular Updates
Thanks for reading this blog post. I hope you found it informative and enjoyable.
Join me on my social platforms to dive deeper into web development tips, tricks, and exciting explorations. Let's innovate together and craft exceptional web experiences!
Connect with me: