Boosting Your Website's Speed: Front-End Development Best Practices for Optimal Performance
Table of contents
- Understanding website performance
- Best practices
- Minimizing HTTP requests
- Compressing files and images
- Optimizing CSS and JavaScript code
- Caching and leveraging browser caching
- Using Content Delivery Networks (CDNs)
- Implementing responsive design
- Limiting the use of third-party plugins and scripts
- Prioritizing above-the-fold content
- Lazy loading of images and content
- Conclusion
The speed of your website can significantly impact the user experience, SEO, and ultimately, your bottom line. That's why optimizing website performance should be a top priority for any web developer.

Front-end development plays a crucial role in optimizing website performance. The front end of a website is what the user sees and interacts with, and it's responsible for delivering a fast, smooth, and responsive user experience. By implementing best practices in front-end development, you can ensure that your website is fast, efficient, and user-friendly.
Today, we'll cover some best practices for optimizing website performance through front-end development. We'll delve into specific techniques, such as minimizing HTTP requests, compressing files and images, optimizing CSS and JavaScript code, caching, etc. By the end of this blog, you'll have a solid understanding of how front-end development can impact website performance and the steps you can take to improve it.
So, let's get started!
Understanding website performance
In today's fast-paced digital world, website performance is critical to the success of any online business. Slow-loading websites can lead to high bounce rates and dissatisfied users.

Therefore, as a front-end developer, it's essential to understand the key metrics that impact website performance.
Metrics for Website Performance Optimization
Page Load Time: The time it takes for a webpage to load and become interactive is known as page load time. A slow page load time can result in a poor user experience and lower search engine rankings.

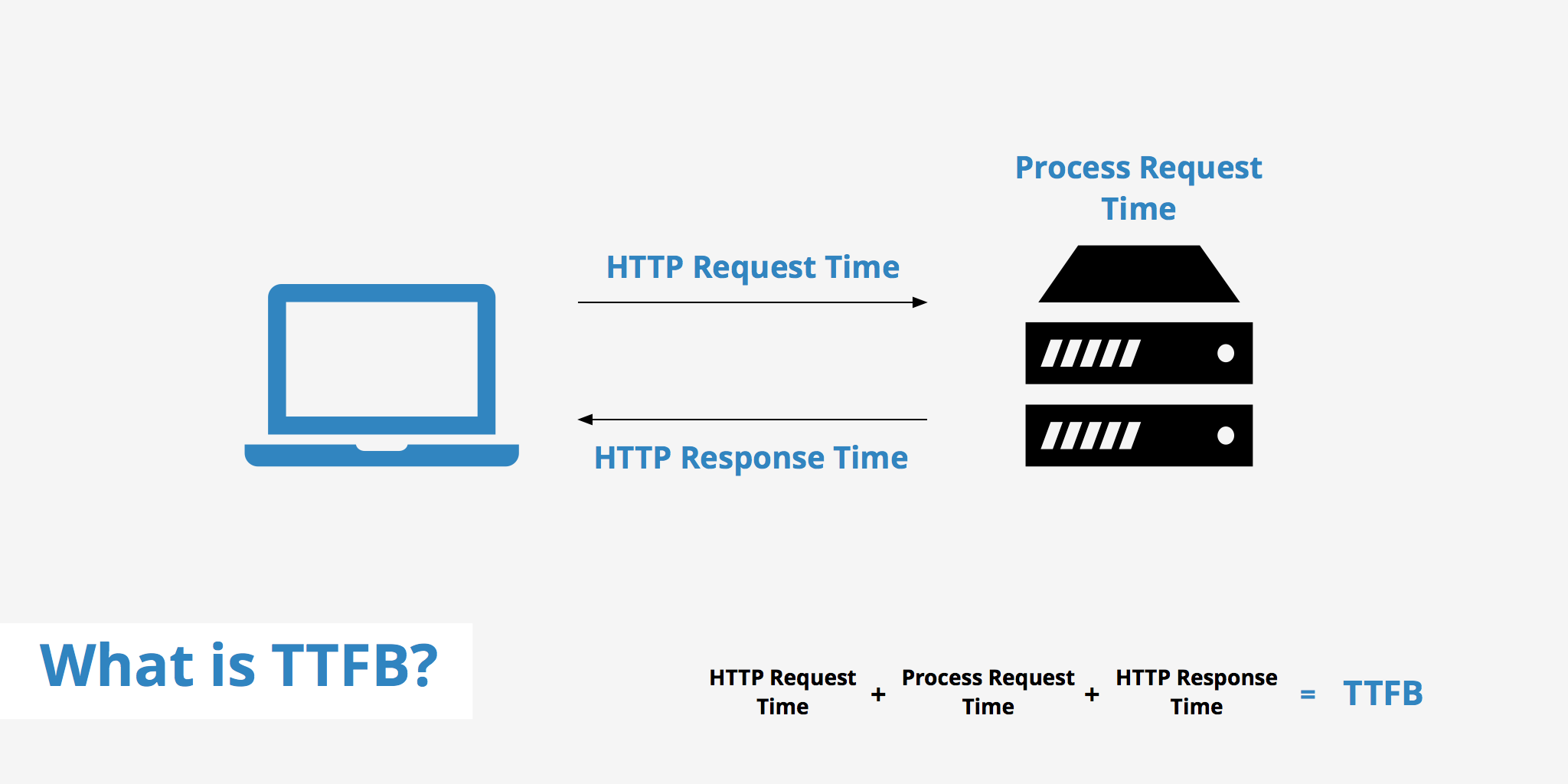
Time to First Byte (TTFB): The time it takes for the server to send the first byte of data to the browser. A slow TTFB can cause delays in page load times.

- Render Time: The time it takes for the browser to render the HTML, CSS, and JavaScript and display the page on the screen. A slow render time can result in a slow page load and poor user experience.
Importance of Measuring Website Performance
Measuring website performance is critical to identifying and fixing performance issues. By analyzing performance metrics, you can identify elements of your website that require optimization and prioritize these optimizations.
![]()
Performance Optimization Tools
There are several tools available for measuring website performance and identifying optimization opportunities. Some popular tools include:
Lighthouse: An open-source tool developed by Google that audits website performance, accessibility, and best practices.
PageSpeed Insights: A tool by Google that analyzes website performance on desktop and mobile devices.
WebPagetest: An online tool that measures website performance and provides detailed metrics and optimization suggestions.
These tools can help you identify performance issues, track improvements over time, and ensure, that your website is fast and user-friendly.

By understanding the key metrics that impact website performance, the importance of measuring website performance, and the tools available for performance optimization, you can ensure that your website is optimized for maximum performance.
Best practices
As a front-end developer, optimizing website performance should be your top priority. Slow-loading websites can lead to a poor user experience and hurt search engine rankings. In this section, we will cover some best practices for optimizing website performance through front-end development.
Minimizing HTTP requests
Each time a browser loads a webpage, it sends an HTTP request for each file that is required to render the page. Minimizing the number of HTTP requests can significantly improve website performance. Some ways to reduce HTTP requests include:
Combining multiple CSS and JavaScript files into a single file.
Using image sprites to combine multiple images into a single file.
Using inline CSS and JavaScript code instead of external files.
Compressing files and images
Compressing files and images can help reduce their size, resulting in faster load times. You can use tools like Gzip to compress files and ImageOptim to compress images [Although more tools are available, you can use any of them].
Optimizing CSS and JavaScript code
Optimizing CSS and JavaScript code can help reduce file sizes and improve website performance. Some best practices include:
Minimizing whitespace and comments in code.
Removing unused code.
Using shorthand code for CSS properties.
Caching and leveraging browser caching
Caching involves storing frequently accessed files on the user's device, which can significantly improve website performance. You can also leverage browser caching to instruct the browser to cache files for a specified time.
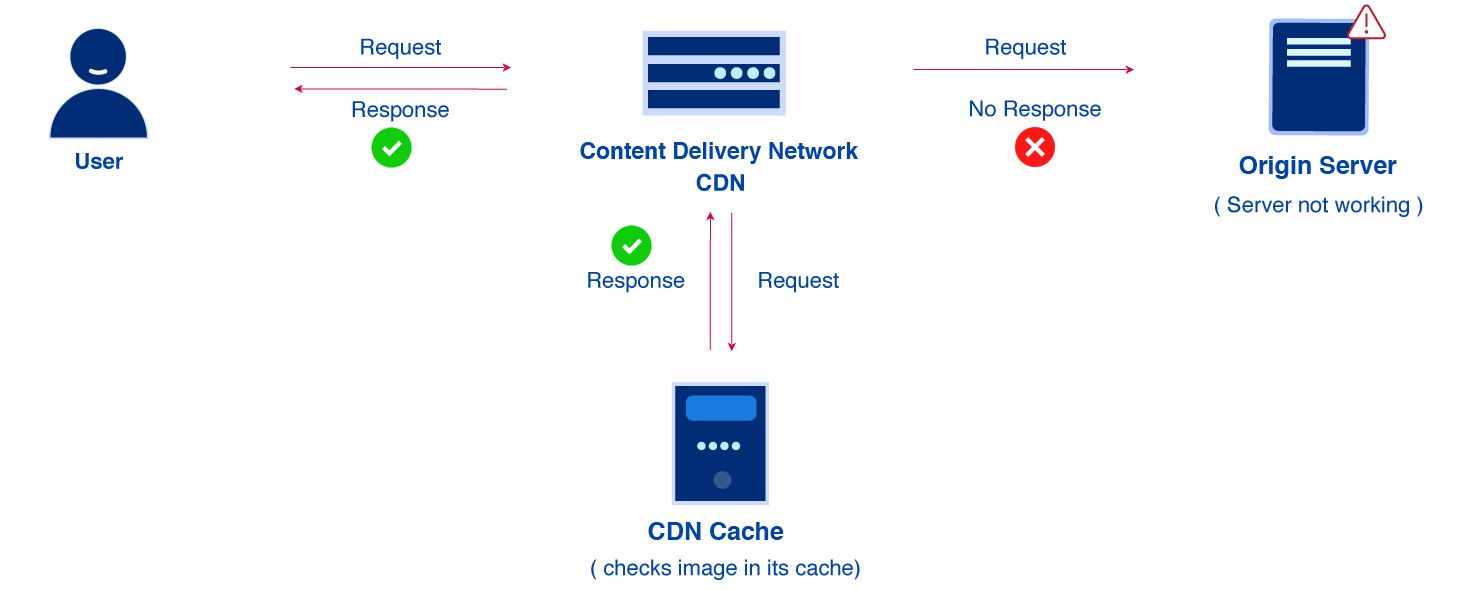
Using Content Delivery Networks (CDNs)

CDNs can help improve website performance by storing copies of your website's files on servers around the world, reducing the distance that the files have to travel to reach the user. Cloudflare and Amazon CloudFront are popular CDNs.
Implementing responsive design

Responsive design involves designing websites that adapt to different screen sizes, such as desktops, tablets, and smartphones. Implementing responsive design can help improve website performance by reducing the amount of data that needs to be loaded on mobile devices.
Limiting the use of third-party plugins and scripts
Third-party plugins and scripts can significantly slow down website performance. When you use third-party scripts on your website, it must be selective.
Prioritizing above-the-fold content

Above-the-fold content refers to the content that is visible on the screen without scrolling. By prioritizing above-the-fold content, you can ensure that the most essential and eye-catching elements of your website are loaded first, capturing the user's attention and delivering an engaging user experience.
Lazy loading of images and content

Lazy loading involves loading images and content as the user scrolls down the page. This can help improve website performance by reducing the amount of data that needs to be loaded initially.
By implementing these best practices for optimizing website performance through front-end development, you can ensure that your website is fast, efficient, and user-friendly.
Conclusion
In today's digital age, website performance optimization is crucial to ensure a seamless user experience and improve search engine rankings. As a front-end developer, you should implement best practices for optimizing website performance.

In this blog, we have discussed some of the most effective techniques that website developers can use to optimize website performance through the use of best front-end development practices-
Minimizing HTTP requests
Compressing files and images
Optimizing CSS and JavaScript code
Caching and leveraging browser caching
Using CDN
Implementing responsive design
Limiting the use of third-party plugins and scripts
Prioritizing above-the-fold content
Lazy loading of images and content
You can significantly improve website performance.
In conclusion, implementing these best practices for optimizing website performance through front-end development can help you create fast, efficient, and user-friendly websites. So, what are you waiting for? Implement these practices in your website development and watch your website's performance soar!
Thanks for reading! I hope you found these front-end development best practices helpful for optimizing your website's performance. If you have any questions or additional tips, feel free to share them with me on social media. I would love to continue the conversation and learn from your experiences.
