Hey Guys! This is SHIVAM
Today, I'll discuss five projects that can help with your understanding of React Concepts. As we all know, "Learn By Doing" is the best way to understand any tech concepts, and, with this idea, I came up with five projects that help me to understand many React Concepts I hope these will helps yours too.
So, without wasting any time, Let's get started.
Counter App

The first app you can build as a beginner is a simple "Counter App". This app is simple to create. Following the development of this software, you will get some confidence.
• This project will cover - React class-based components, props, and states.
Following this app, you will advance, study more subjects, and begin working on our upcoming app.
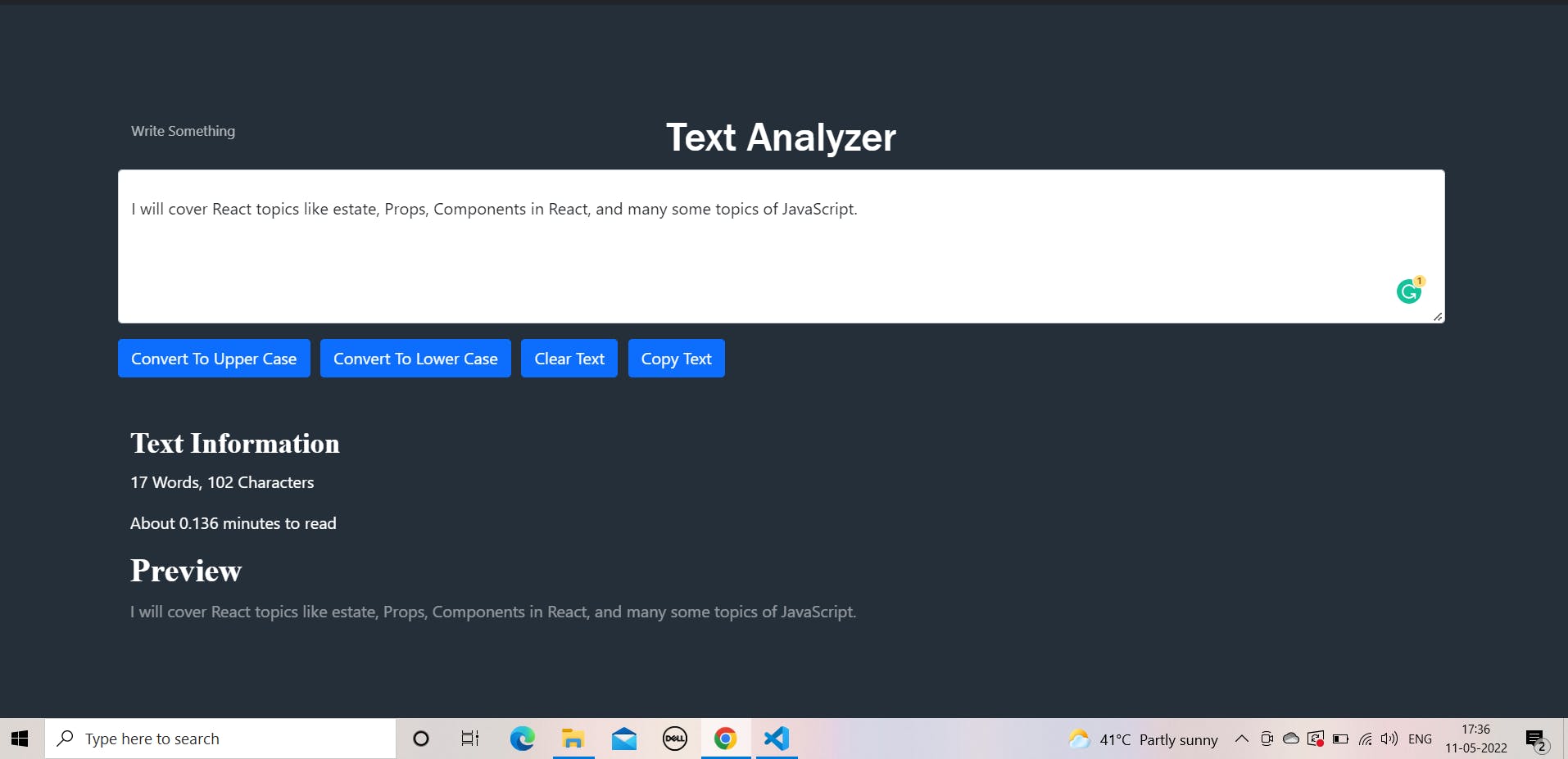
Text Analyzer

The next app you can build is "Text Analyzer". In this app, you can put many functionalities, as you can see above on the image. Now, this app will cover numerous "React" ideas and several "JavaScript" topics. So, I think you should build this app. It will help you to understand "React."
• This project will Cover- Components in React, useState(), props, and JavaScript concepts.
After this app, we'll move and tackle some intermediate topics with good projects.
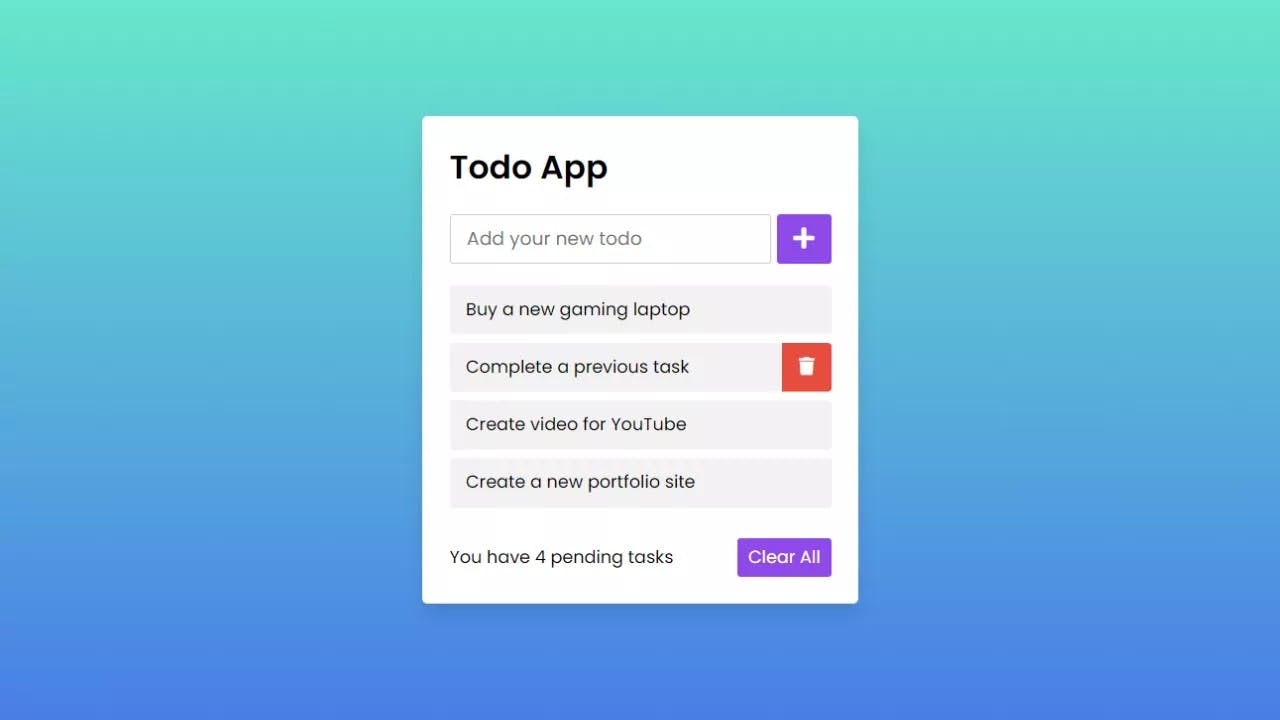
TO-DO List / List App

Now, If you want to cover some intermediate topics of "React," then making a "TO-DO List" can be a good choice. This app may appear simple or ordinary, but it will assist in your understanding of a variety of concepts. You will be able to learn as much as functionalities you put in your "To-Do" app.
• This Project will Cover- React basics such as components, state, and props. React Hooks lifecycle ie useEffect(), and using controlled HTML form in React.
Now, It's time to move forward, and let's try to learn more topics of react.
React API App

Now, In this part of the stage, It's time for you to refresh old "React" concepts and apply them to new ones. This time you can build any react app which is related to an "API," it can be a "Movie APP," "Weather APP," "Restaurant App,", etc. These types of projects help you to understand new concepts as well as help you to revise the previous ones too.
• This Project will cover- React Hooks, components, props, useState(), useEffect() with managing dependencies, handling HTML input in React. Fetch API, JS Promises, and callback.
Now, let's move forward with our next app.
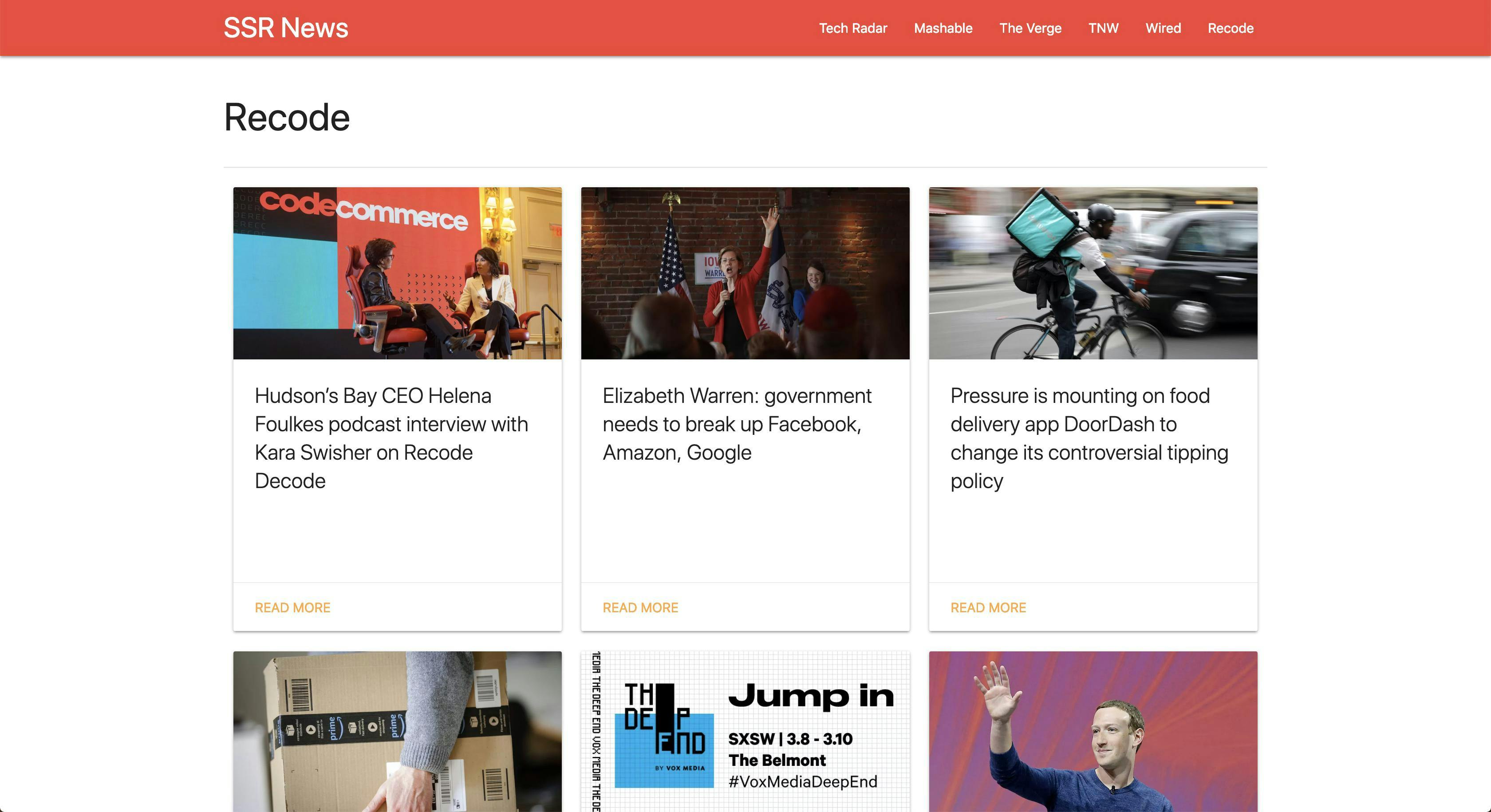
News Website

This "News App" will help you to understand various "React" principles because it allows you to view all types of news and read it.
• This Project will cover- Routers, Switch, useState(), useEffect(), props, API, React DOM, async, JS promises.
Conclusion
This is not the end; you still need to learn more and complete more projects. There are other projects available that assist you in understanding more complex topics, so these are not the only ones you may create.
The thing that you have to keep in mind is that,
Learn In Public (Share what you Build)
Contribute to an open-source project.
Build beyond tutorials (Avoid being trapped in tutorial hell.)
Thank You
I hope you enjoy the blog, and if you do, please tell your friends and other people about it.
